Setting Up WIREWAX BrightCove Player Plugin v5 beta
important
Due to policy update on BrightCove side, WIREWAX Sync™ and Brightcove plugin might experience some access issues, please contact support@wirewax.com before setting up plugin to ensure your account is not affected by the policy updates.
Features#
Here is the chart of features comparison in between WIREWAX BrightCove Player Plugin v4 and v5.
| Features | BCP Plugin v5 |
|---|---|
| WIREWAX Player | Player 5 |
| Video ID override | Yes |
| API supporting | No |
| BCP Playlist | Yes |
| Multiple BCP instances | No |
Setup#
1. Sync WIREWAX Studio with BrightCove Studio#
Please follow the tutorial here Steps for Setting Up WIREWAX Sync™ with Brightcove. After setting up Sync™, WIREWAX Studio will assign WIREWAX video ID to the videos that you choose to sync to WIREWAX Studio.
If you choose not to use WIREWAX Sync™, please get the WIREWAX video ID of the video you want to setup from WIREWAX Studio.
2. Setup a BrightCove player instance with WIREWAX BCP plugin v5#
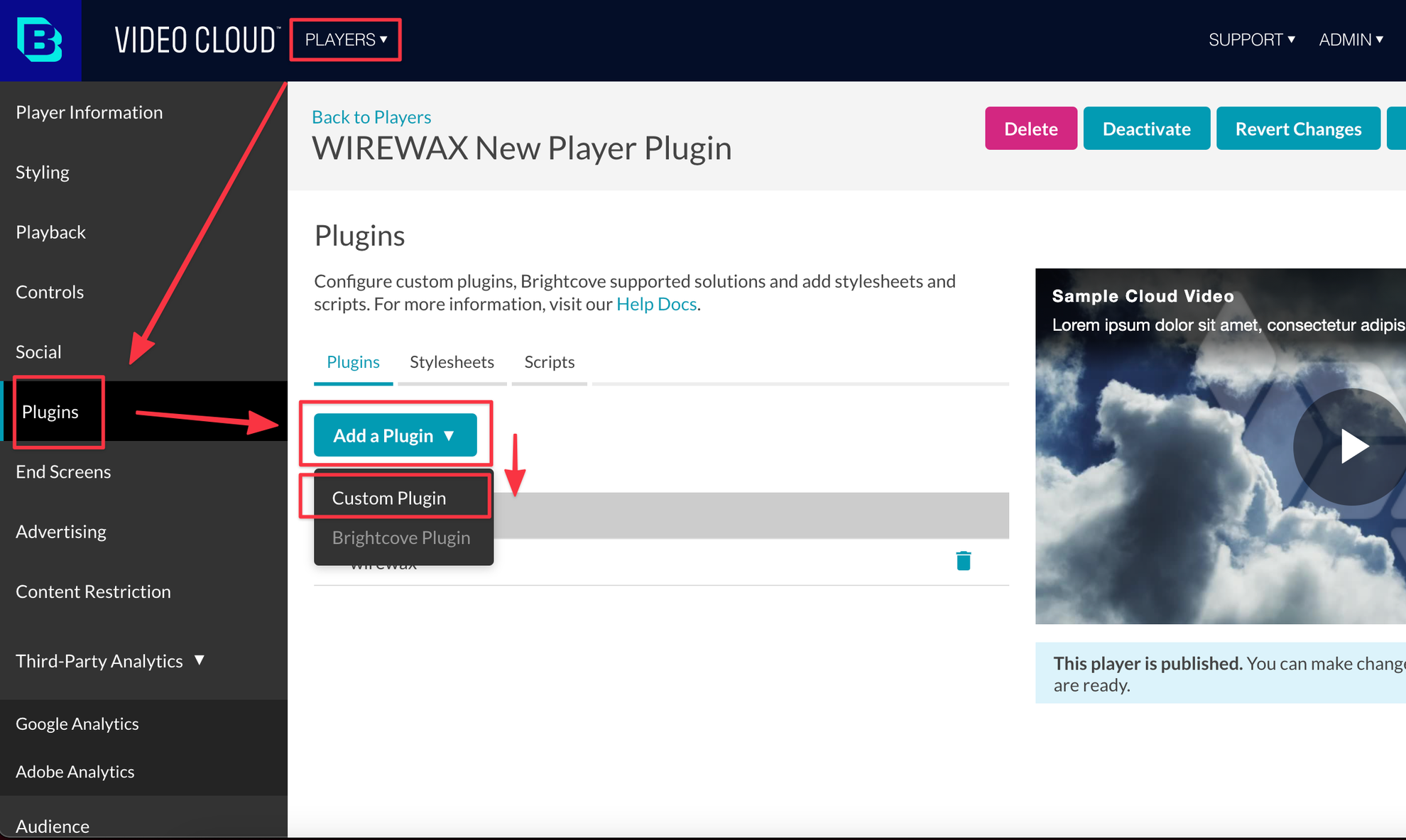
Create a BrightCove player, and in its Plugins section, add a "Custom Plugin":

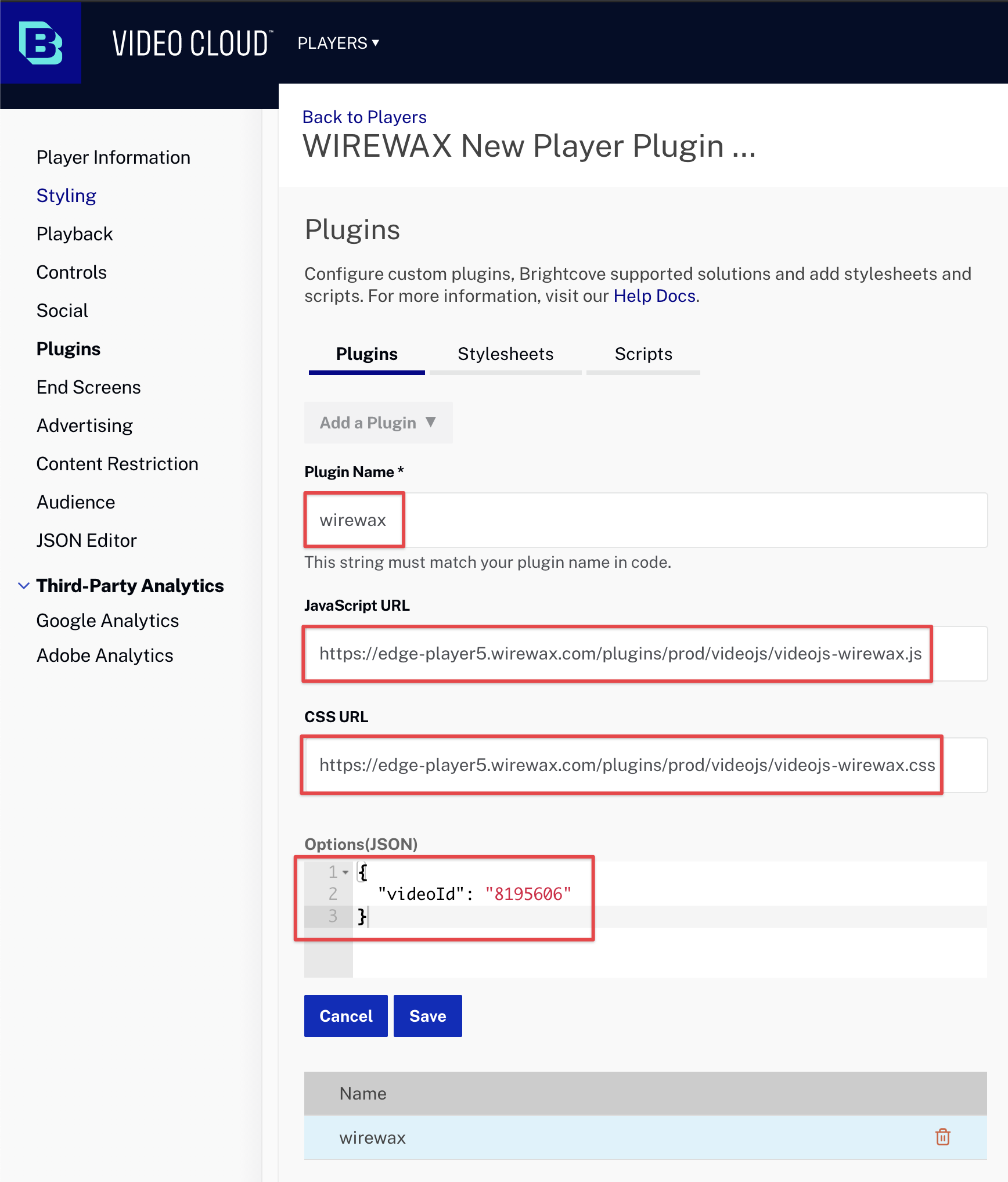
Fill the config of a Custom plugin:
- Plugin Name - (required), input “wirewax”
- JavaScript URL - (required), input plugin script link,
https://edge-player5.wirewax.com/plugins/prod/videojs/videojs-wirewax.js - CSS URL - (required), input plugin css link,
https://edge-player5.wirewax.com/plugins/prod/videojs/videojs-wirewax.css - Options(JSON) - (optional), you can pass in:
- videoId - string | number, used to override the WIREWAX videoID for a BCP video

Once everything is setup, please publish the changes and go into media, choose the video and apply the player with WIREWAX BCP plugin v5 you just created.
3. Embed BrightCove Player to your page#
3.1 iframe embed#
copy paste the iframe embed snippet from BrightCover Player and paste it to your page.
important
WIREWAX embedder API is not available when using BrightCove Player iframe embed.
3.2 Advanced embed#
copy paste the JS embed snippet from BrightCove Player and paste it to your page. The code snippets should look like below:
tip
Brightcove locks player & plugins versions once it's published. If your feedback is resolved and get updates of WIREWAX BCP plugin v5 from our team, please republish your player instance or create a new BrightCove player instance for the changes to be in effect.
